За время пользованием программой Flipabit мне приходилось обращаться к написанию кода не раз. Я расскажу Вам некоторые особенности, которые обязательно вам пригодятся.
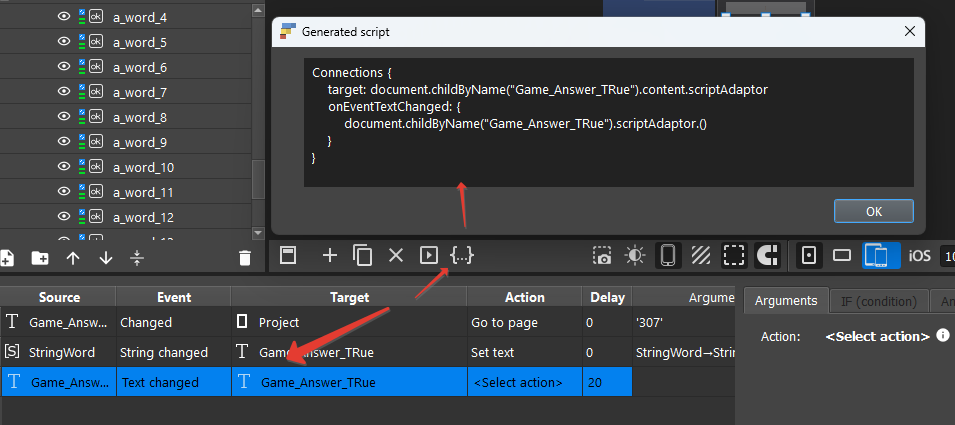
Во-первых, нужно понять, что у программы есть волшебная кнопка, при нажатии на которую можно получить сгенерированный код.

Эта кнопка поможет Вам в ту самую трудную минуту, когда вы либо не хотите, либо не понимаете как правильно описать команду. Вы просто создаете эту команду в визуальном редакторе действий и получаете готовый сгенерированный код.
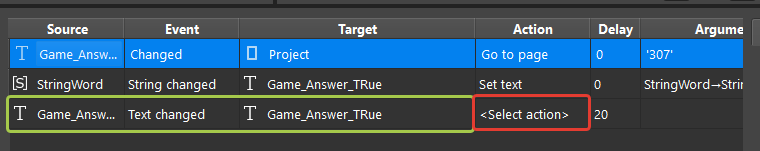
Теперь еще один важный момент. Как заставить работать код который вы напишите в кодовой части компонента.

Да, для этого в визуальной части нужно указать стандартную информация (ресурс-событие-цель) а вот действие у этой цели устанавливать не нужно.
ну а теперь представляю Вам простой “каркас” простой программы.
import QtQuick 2.5 // импорт библиотеки
Item {
id: selectWordB // идентификатор
property string word: "word" // объявление переменных
Connections { // запуск прослушивания
target: document.childByName(buttonName).scriptAdaptor // объект прослушивания
onEventItemPressed: { // ожидаемое действие
**********
Ваши операции
**********
}
}
}ну, что уловили суть? Давайте разберемся:
id — имя идентификатора всегда пишется с маленкой буквы
property — указываем всякие переменный и заполняем их так сказать на старте программы.
самы часто применяемые типы переменных:
string — текст
ing — число
boolean — булево значение.
а вот и самое интересное, узнали эту часть ?
Connections {
target: document.childByName(buttonName).scriptAdaptor
onEventItemPressed: {
Нет? Посмотрите на самую первую картинку. Да, это тот самый сгенерированный код.
Обратите внимание на событие которое прослушивается в этом примере onEventItemPressed. Не забывайте, следить за правильно установленным событием, ведь их на самом деле очень много.
Не забывайте о том, что ваша программа должна находиться в пределах блока
Item {
}
Для написания своей программы вам естественно понадобятся функции, вот пример того, как можно вложить функцию.
import QtQuick 2.5 // импорт библиотеки
Item {
id: selectWordB // идентификатор
property string word: "word" // объявление переменных
Connections { // запуск прослушивания
target: document.childByName(buttonName).scriptAdaptor // объект прослушивания
onEventItemPressed: { // ожидаемое действие
**********
Ваши операции
**********
myFunction() // вызов функции
}
}
function myFunction(){
// произвольный код вашей функции
}
}Но это еще не все! А вот так можно прослушать завершение выполнения функции и запустить набор операций или обратиться к другой функции которые будут исполнены, только в том случае если получен сигнал завершения исполнения первой функции.
import QtQuick 2.5 // импорт библиотеки
Item {
id: selectWordB // идентификатор
property string word: "word" // объявление переменных
signal myFunctionFinished() // сингнал который ожидаем
Connections { // запуск прослушивания
target: document.childByName(buttonName).scriptAdaptor // объект прослушивания
onEventItemPressed: { // ожидаемое действие
myFunction() // вызов функции
}
}
onMyFunctionFinished: {
// Здесь можно выполнять действия после окончания выполнения функции
console.log("Функция выполнена")
}
function myFunction(){
// произвольный код вашей функции
// Сигнализируем о завершении выполнения функции
myFunctionFinished()
}
}Запоминайте, записывайте, это обязательно пригодится.
Ну и в завершении! Еще я столкнулся с тем, что программа выполняет код на столько быстро, что визуальная часть может просто не успевать отработать, а потому можно использовать таймер и с его помощью отложить выполнение части кода.
import QtQuick 2.5 // импорт библиотеки
Item {
id: selectWordB // идентификатор
property string word: "word" // объявление переменных
signal myFunctionFinished() // сингнал который ожидаем
Timer {
id: timer
interval: 2000 // Устанавливаем интервал в миллисекундах (2 секунды)
running: false // Начинаем с тем, что таймер не активен
onTriggered: {
// Код, который будет выполняться после заданного времени
console.log("Прошло две секунды")
}
}
Connections { // запуск прослушивания
target: document.childByName(buttonName).scriptAdaptor // объект прослушивания
onEventItemPressed: { // ожидаемое действие
myFunction() // вызов функции
}
}
onMyFunctionFinished: {
// Запускаем таймер
timer.running = true
}
function myFunction(){
// произвольный код вашей функции
// Сигнализируем о завершении выполнения функции
myFunctionFinished()
}
}
16 Comments
Good day I am so happy I found your site, I really found you by accident, while
I was researching on Digg for something else, Anyhow I am here now and would just like
to say cheers for a tremendous post and a all round enjoyable blog (I
also love the theme/design), I don’t have time to look over it all at the moment but I have book-marked it and also included your
RSS feeds, so when I have time I will be back to read more, Please do keep up
the fantastic b.
Feel free to surf to my web page; สมัครเว็บสล็อต
Today, I went to the beach front with my children. I found a sea shell and
gave it to my 4 year old daughter and said «You can hear the ocean if you put this to your ear.» She placed the shell to her ear and
screamed. There was a hermit crab inside and it pinched her ear.
She never wants to go back! LoL I know this is completely off topic but
I had to tell someone!
my webpage :: ชื่อแบรนด์
Hey I know this is off topic but I was wondering if you knew of any widgets I
could add to my blog that automatically tweet my newest
twitter updates. I’ve been looking for a plug-in like this for quite some time and
was hoping maybe you would have some experience with something like this.
Please let me know if you run into anything. I truly enjoy
reading your blog and I look forward to your new updates.
Also visit my site — วังมัจฉา
An outstanding share! I have just forwarded this onto a friend who was doing a little research on this.
And he actually bought me dinner simply because I discovered it
for him… lol. So let me reword this…. Thank YOU for the meal!!
But yeah, thanks for spending time to discuss this matter here
on your internet site.
Also visit my site :: สล็อตpgทดลองเล่น
Appreciate this post. Will try it out.
Also visit my blog post: cairo 789 สล็อต
Pretty component to content. I simply stumbled upon your website and
in accession capital to claim that I get in fact loved account your blog posts.
Anyway I will be subscribing on your augment or even I success you get
entry to consistently rapidly.
Here is my blog — สล็อตเว็บตรง ฝากถอน true wallet ไม่มี ขั้น ต่ํา 10 รับ 100
It’s truly very difficult in this active life to listen news on Television, therefore I just use world wide web for that purpose,
and get the newest news.
Take a look at my page slot789pro
Thank you for the good writeup. It in fact was a
amusement account it. Look advanced to far added agreeable from
you! By the way, how could we communicate?
Look into my web page … เว็บ777สล็อตpg
My family all the time say that I am wasting my time here at net,
but I know I am getting experience all the time by
reading thes nice content.
Take a look at my web blog: สล็อต 3k
What’s up, always i used to check web site posts
here in the early hours in the break of day, as i love to find out
more and more.
Feel free to visit my webpage … แจกเครดิตฟรี 100 ไม่ต้องฝาก ไม่ต้องแชร์ ล่าสุด วันนี้ 2024
It is appropriate time to make some plans for the longer term
and it’s time to be happy. I’ve read this submit and if I may I wish to counsel you some fascinating issues or
advice. Perhaps you can write subsequent articles regarding this
article. I wish to read more issues about it!
Feel free to surf to my blog … หนังโป้ฟรี
Hi there, this weekend is nice for me, as this moment
i am reading this great informative article here at
my house.
my webpage หนัง xxxxx
Hello there! I could have sworn I’ve been to this website before but after checking through some of
the post I realized it’s new to me. Anyhow, I’m definitely
happy I found it and I’ll be book-marking and checking back
frequently!
Feel free to surf to my blog สาวใหญ่ vk
I was suggested this blog by my cousin. I’m not sure whether this post is written by him as no one else know
such detailed about my problem. You’re incredible! Thanks!
my homepage: pornหี
My brother recommended I may like this website. He used to be totally right.
This publish truly made my day. You cann’t consider just how much time I had spent for this information! Thanks!
My web page: เย็ดคู่
Exceptional post however I was wanting to know if
you could write a litte more on this subject?
I’d be very grateful if you could elaborate a little bit further.
Thank you!
My webpage … ดูหนังโป๊ฟรี